آموزش ریسپانسیو کردن تصاویر و ایجاد کردن یک گرید 3 ستونه

تصاویر یکی از اجزای کاربردی در طراحی وب هستند و هر صفحه ممکن است از تصاویر زیادی تشکیل شده باشد. در بوت استرپ از طریق کلاس img-responsive میتوانید تصاویر خود را برای موبایل و تبلت به صورت ریسپانسیو در آورید.
- 3/2/1398 22/5/1400
ویدئو آموزشی ریسپانسیو کردن عکس در بوت استرپ 3
ریسپانسیو کردن تصاویر در بوت استرپ 3
در این جلسه قبلی از آموزش بوت استرپ 3 با یکی از مهمترین متا تگ های html به نام متا تگ viewport آشنا شدیم. در این جلسه آموزشی که یکی از مهمترین جلسات آموزشی هست، با مبحث ریسپانسیو کردن تصاویر آشنا می شویم و نکات مهم هنگام استفاده از تصاویر در طراحی ریسپانسیو را آموزش می دهیم.
در بوت استرپ ورژن 3 از کلاس img-responsive برای ریسپانسیو کردن تصاویر استفاده می شود. کافی است این کلاس را به تگ img خود بدهید و با کوچک کردن صفحه میبینید که تصاویر شما نیز کوچک خواهد شد.
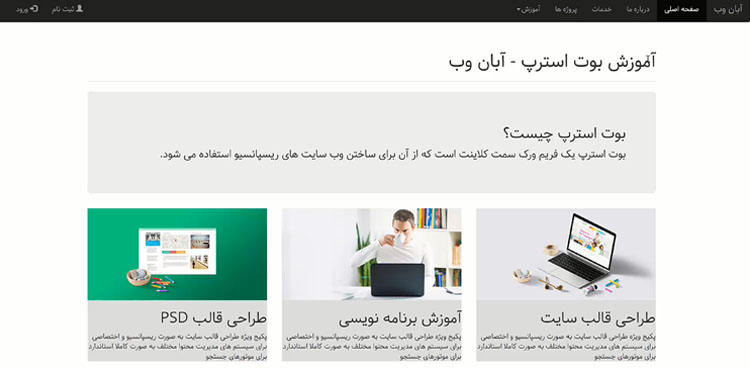
ضمن اینکه در این جلسه آموزشی علاوه بر ریسپانسیو کردن تصاویر در بوت استرپ، از یک گرید 3 ستونه برای نمایش محتوا خدمات وب سایت استفاده میکنیم و این سه ستون اصلی را در حالت های تبلت و موبایل به صورت مختلف نمایش میدهیم.

ارسال نظر درباره این موضوع



لینک های ویدئو اصلاح شد.