 طراحی سایت
آبان وب
طراحی سایت
آبان وب
- 24/01/1398 10:33:34 ق.ظ 24/01/1398 02:40:44 ب.ظ
طراحی سایت Responsive چیست؟

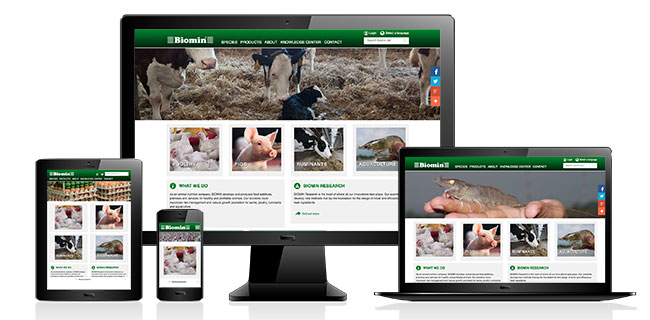
طراحی سایت ریسپانسیو یا واکنشگرا ( Responsive ) نوعی از طراحی وب سایت می باشد که در آن صفحات سایت به شکل صحیح در دستگاه های مختلف نظیر موبایل و تبلت نمایش داده می شوند.
طراحی سایت ریسپانسیو به چه معنا می باشد؟
طراحی سایت responsive یا واکشنگرا نوعی از طراحی قالب وب سایت می باشد که در آن آیتم های موجود در صفحه وب، به صورت صحیح در موبایل و تبلت و هر دستگاه دیگری نمایش داده میشود. در زمان گذشته که هنوز تلفن های هوشمند وجود نداشت، صفحات وب سایت فقط از طریق کامپیوتر دسکتاپ و لپ تاپ نمایش داده می شدند. با پیشرفت تکنولوژی طراحی سایت ریسپانسیو بوجود آمد.
بهترین روش ریسپانسیو کردن سایت
اولین سوالی که برای مخاطب پیش می آید این است: از چه روشی برای ساخت سایت ریسپانسیو استفاده کنم؟ برای ساخت یک سایت واکنشگرا دو روش اصلی وجود دارد که در ادامه روش ساخت آن رو شرح می دهیم.
روش اول: استفاده از دستورات css3 و media query
در ورژن جدید css دستوری به نام media query مطرح شد. از طریق این دستور شما می میتوانید صفحات سایت خود را در سایز و اندازه های مختلف تغییر شکل بدهید. یک نمونه از دستور مدیا کوئری را در زیر ملاحظه میکنید. در قطعه کد زیر ما به مرورگر دستور داده ایم در صورتی که سایز دستگاه کاربر روی حالت موبایل بود اندازه لینک ها روی مقدار مشخص شده تنظیم گردد. استفاده از این روش یک عیب بزرگ دارد و آن زمان زیاد در کد نویسی است و ممکن است طراحی کردن یک سایت ریسپانسیو خیلی به طول بی انجامد.هر قطعه کدی که در بین دستورات زیر نوشته شود فقط در حالت موبایل اجرا خواهد شد.
@media (max-width: 768px) and (min-width: 0px) {}روش دوم: استفاده از فریم ورک حرفه ای برای سایت ساخت سایت ریسپانسیو
زمانی که بحث سایت واکنشگرا مطرح شد، یک سری از شرکت ها به فکر طراحی فریم ورک هایی برای انجام این کار افتادند. در حال حاضر فریم ورک های زیادی برای ساخت سایت ریسپانسیو وجود دارند که در ادامه محبوب ترین آن ها را معرفی میکنیم.
فریم ورک بوت استرپ bootstrap برای ساخت سایت ریسپانسیو

بوت استرپ یک فریم ورک محبوب است که توسط Twitter توسعه داده شده است. به جرات می توان گفت محبوب ترین فریم ورک در حال حاضر برای ساخت سایت ریسپانسیو می باشد. در حال حاضر نسخه 3 و 4 آن پشتیبانی می شود. مزیت استفاده از نسخه 3 این فریم ورک پشتیبانی بیشتر مرورگرهای قدیمی می باشد. آبان وب از فریم ورک بوت استرپ برای طراحی قالب سایت استفاده می کند.
در نسخه 4 آن برای گرید بندی سایت از تکنیک FlexBox که در ورژن css3 معرفی شد استفاده می شود.
معرفی فریم ورک فاندیشن در طراحی سایت ریسپانسیو
فاندیشن هم یکی دیگر از فریم ورک هایی است که طراحی قالب سایت توسط آن انجام می شود.البته فاندیشن به اندازه بوت استرپ محبوب نیست و افراد خیلی کمتری از آن استفاده می کنند. ولی می توان روی آن حساب کرد. علاوه بر بحث ریسپانسیو بودن، رابط کاربری زیبایی برای ساخت سایت دارد.
اندازه صفحات در ساخت سایت واکنشگرا

اندازه صفحه نمایش کاربر در هنگام طراحی ریسپانسیو اهمیت بسیار زیادی دارد. زیرا بر اساس آن تصمیم گیری می شود که محتوای صفحه به چه شکلی نمایش داده شود. در زیر انداز های مهم را اشاره می کنیم.
- کمتر از 768 پیکسل ( این سایز برای موبایل استفاده می شود)
- بیشتر از 768 و کمتر از 992 ( این سایز برای تبلت ها به کار می رود)
- بیشتر از 992 و کمتر از 1200 ( این سایز برای مانیتور های کوچک استفاده می شود)
- بیشتر از 1200 ( کامپیوتر رومیزی و لپ تاپ شامل این سایز می شود)
بر اساس سایز های بالا می توانید مدیا کوئری های مختلفی نوشته و قالب سایت را به صورت کامل ریسپانسیو کنید.
قیمت طراحی سایت ریسپانسیو چگونه محاسبه می شود؟
به طور کلی هر چقدر طراحی پیچیده تر باشد، زحمت بیشتری برای ساخت قالب کشیده می شود. در نتیجه زمان و هزینه بالاتر می رود. اما معمولا برای ساخت یک قالب ریسپانسیو ساده و در کمترین حالت ممکن که صفحات مشخصی نظیر: صفحه اصلی، بلاگ، تماس با ما، ادامه مطلب، گالری تصاویر، نمونه کار، هزینه 500 هزار تومان دریافت می گردد. البته ممکن است رقم های بالاتر یا پایین تری نیز وجود داشته باشد که علت این نوسان قیمت شامل موارد زیر است:
- تجربه طراح سایت
- میزان جزئیات قالب سایت
- نسبت تغییرات قالب در حالت دسکتاپ و موبایل
- منو ها
نکات مهم در هنگام طراحی قالب ریسپانسیو
هنگامی که قصد طراحی دارید، حتما باید به یک سری نکات بسیار مهم توجه کنید در ادامه این نکات مهم را توضیح می دهیم.
منو ریسپانسیو
مهمترین و چالش برانگیز ترین قسمت طراحی ریسپانسیو، ساخت منو است. از طریق jquery و دستورات media query می توانید منو خود را در موبایل و تبلت ایجاد کنید. اما از نظر پیاده سازی ممکن است کمی سخت و زمان بر باشد. یک راه میانبر برای شما وجود دارد. استفاده از پلاگین آماده slicknav
کار کردن با این پلاگین بسیار راحت می باشد. کافی است مستندات آن را مطالعه کنید.
نمایش تصاویر در موبایل و تبلت
ریسپانسیو کردن تصاویر یکی از نکات بسیار مهم است. یکی از اشتباهاتی که طراحان سایت انجام می دهند این است که وقتی یک تصویر را در صفحه وب خود قرار می دهند، سایز بالایی برای آن در نظر میگیرند. مثلا در اندازه 1200 پیکسل. حالا برای نمایش آن در سایت از همین سایز استفاده می شود. حالا شما حساب کنید کاربری که با موبایل وارد سایت می شود نهایت width صفحه 768 پیکسل می باشد و برای لود تصویر یک سر بار اضافی را تحمل میکند.بهتر است برای سایز های مختلف تصاویر را resize کنید و نمایش دهید.
سایز متن ها
شاید در حالت دسکتاپ انداز نوشته شما بالا باشد. مثلا برای تیتر صفحه از سایز 24 پیکسل استفاده کنید. حالا در نظر بگیرید این سایز در موبایل نمایش داده شود. کمی زشت به نظر می رسد که یک تیتر نصف بیشتر صفحه موبایل یا در گاهی اوقات کل صفحه را اشغال کند. حتما باید از طریق دستورات مدیا کوئری سایز نوشته ها را در موبایل تنظیم کنید.
فرم ریسپانسیو
فرم ها برای ورود اطاعات توسط کاربر سایت شما استفاده می شوند. سعی کنید از نظر نمایش فیلدها در موبایل حتما آن ها را در زیر هم قرار دهید تا دسترسی به آن ها آسانتر شود. البته در برخی موارد ممکن است فیلد ها در کنار هم قرار گیرند.
به این صفحه امتیاز دهید
